Category >
ASP.NET
|| Published on :
Wednesday, August 13, 2014 || Views:
27940
||
YouTube Application in ASP.NET Play YouTube Videos in ASP.NET ASP.NET with YouTube Play Videos asp.net youtube video embed asp.net youtube video player
Introduction:
Here Pawan Kumar has explained, how to play YouTube videos in ASP.NET Web Application. In our YouTube Application, We have a TextBox to enter the YouTube URL(Uniform Resource Locator) and after entering the YouTube Video URL into the respective TextBox user has to click the button to play the YouTube video.
Description:-
In previous post I explained How to develop a Simple Chat Application in C# Using SignalR, How to use AJAX Timer Control in ASP.NET using C# with Example and Source Codes, How can we Insert, Update, Delete Records in ASP.NET Server Control ListView in ASP.NET with C#, How to Convert Numbers to Words String in ASP.NET using C#, Set meta tag in asp.net programmaticaly for creating seo friendly websites, How to validate or check whether checkbox is checked or not using ASP.NET and jQuery with example.
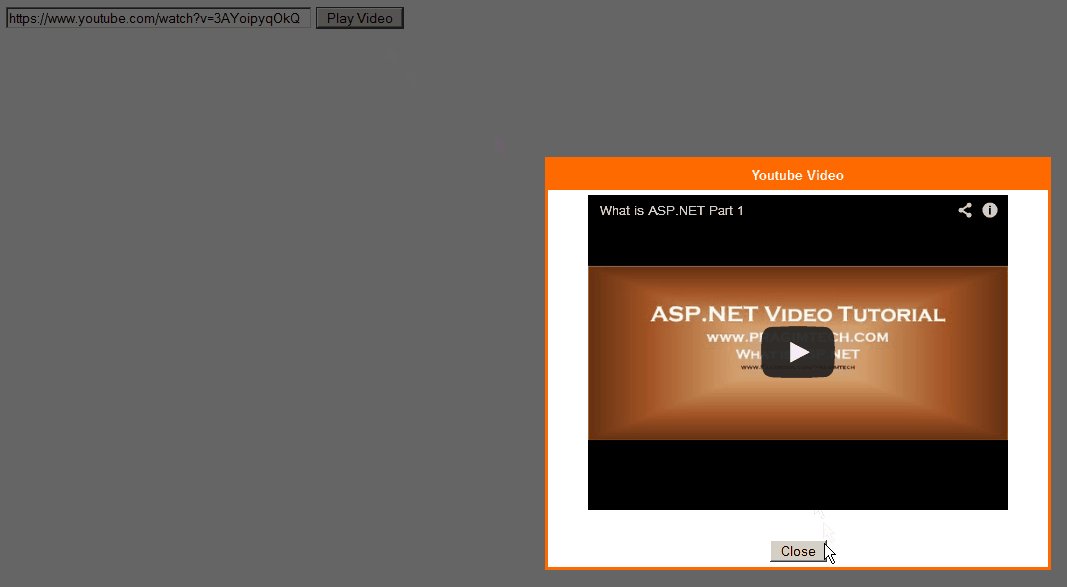
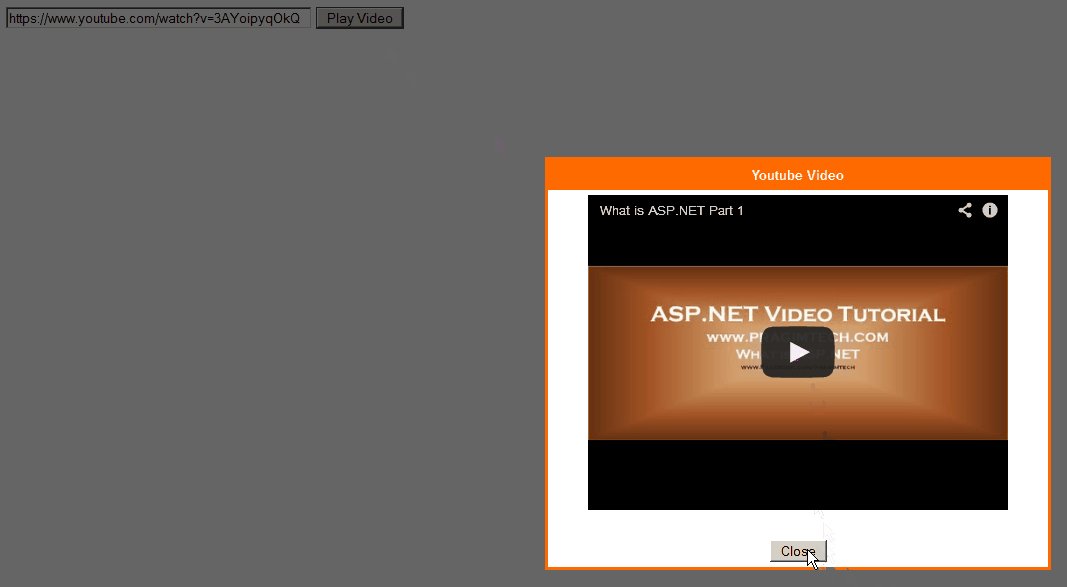
In this article I will explain, how to play YouTube videos inside ASP.Net AJAX Control Toolkit ModalPopupExtender Modal Popup in ASP.NET Web Application. There is a TextBox in webpage to allow user enter YouTube Video URL, after entering the YouTube Video URL user has to click the button which then opens up an ASP.NET AJAX Modal Popup with the YouTube Video being displayed within it.
So follow the steps to create "How to play YouTube videos" in ASP.NET Application
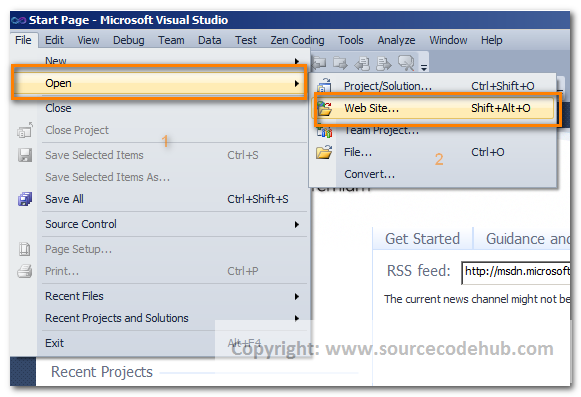
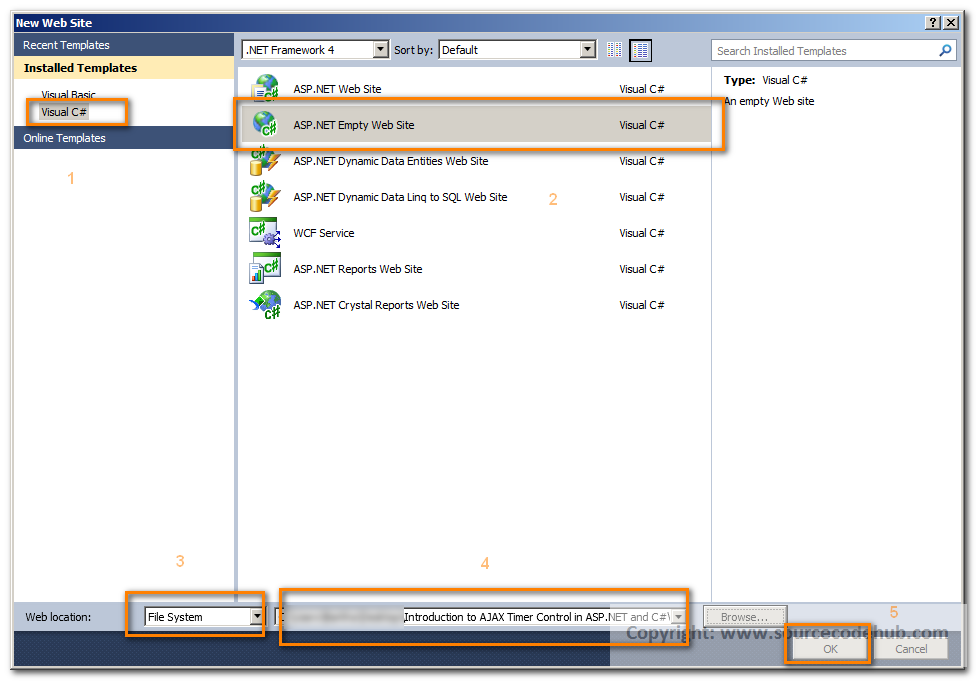
Step 1: First, we start by creating an Empty ASP.NET web site in Visual Studio .NET 2010. The AJAX Extensions (from Microsoft) make it a whole lot easier to create AJAX web pages


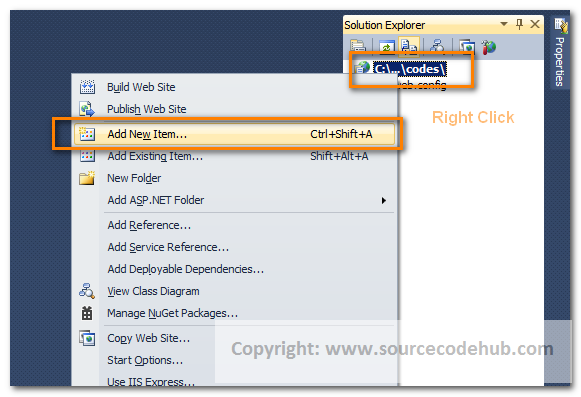
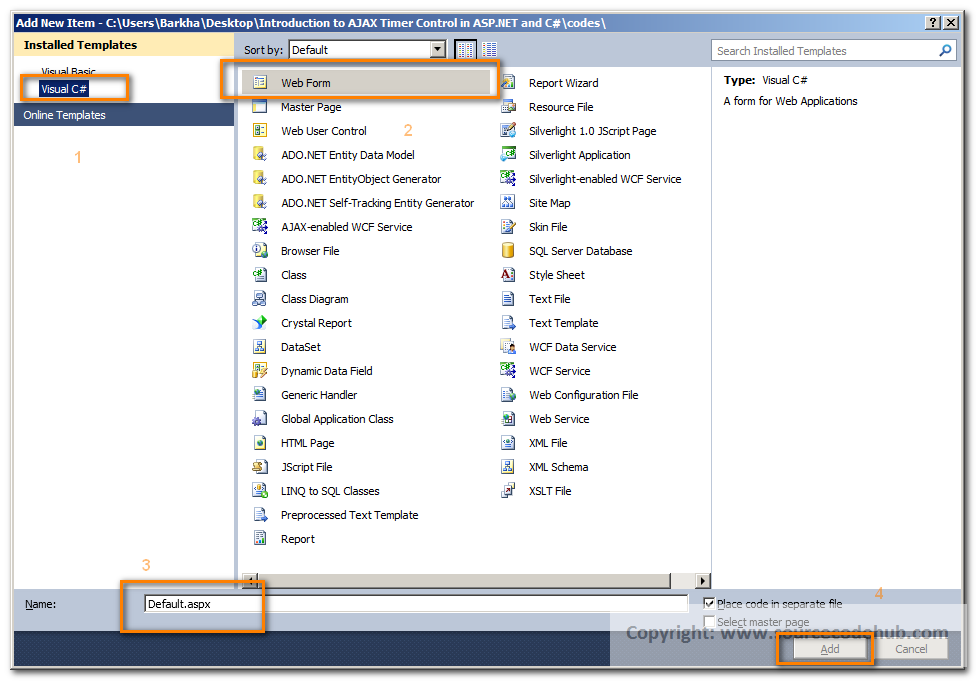
Step 2: Create an ASPX Page for Right Click on Solution Explorer > Add Items > Web > Webform and save it as "Default.aspx".When we first open our Default.aspx page


Step 3: First register the AJAX Control Toolkit on the page like below code
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="cc1" %>
and write the below HTML Tags which consists of a TextBox(hold our YouTube URL), a Button and an ASP.NET AJAX ModalPopupExtender Modal Popup.
"ToolkitScriptManager1" runat="server">
"tbUrl" runat="server" Width="300" Text="https://www.youtube.com/watch?v=3AYoipyqOkQ" />
"btnShow" runat="server" Text="Play Video" OnClientClick="return ShowModalPopup()" />
"lnkDummy" runat="server">
"ModalPopupExtender1" BehaviorID="mpe" runat="server"
PopupControlID="pnlPopup" TargetControlID="lnkDummy" BackgroundCssClass="modalBackground" CancelControlID="btnClose">
"pnlPopup" runat="server" CssClass="modalPopup" Style="display: none">
class="header"> Youtube Video
class="body"> "btnClose" runat="server" Text="Close" />
You will notice that I have made use of a Hidden LinkButton lnkDummy the reason is that, ASP.Net AJAX ModalPopupExtender requires TargetControlID to be set and since we want to open the
ASP.NET AJAX ModalPopupExtender Modal Popup from Client Side JavaScript we need to set a hidden control as TargetControlID.
Step 4: Now we have to Play YouTube Video inside AJAX Modal Popup in ASP.NET Now when the "Play Video" Button is clicked, a JavaScript function named ShowModalPopup is raised, which fetches the YouTube Video URL from the TextBox, extracts the YouTube Video ID from it, appends it to the YouTube embed video URL and sets it to the HTML IFRAME SRC property. Once all this is done, the Modal Popup is shown.When the Close Button is clicked, a JavaScript function named HideModalPopup is raised, which resets the HTML IFRAME SRC property and closes the Modal Popup.
Step 5: Complete HTML Markup for the page will be like below
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="CS" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="cc1" %>
"-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
"http://www.w3.org/1999/xhtml">"server">
Step 6: Demo

Conclusion:
So, In this tutorial we have learned, How to play YouTube videos in ASP.NET Application using C# with detailed explanation.
Download Source Codes