Category >
VBVB.NET
|| Published on :
Friday, August 29, 2014 || Views:
13727
||
add asp.net checkboxlist scrollbar in asp.net using c sharp asp.net checkboxlist scrollbar checkboxlist scrollbar
Introduction:-
In this Tutorial we are going to learn to add asp.net checkboxlist scrollbar in asp.net using c sharp.
Description:-
In previous articles, I have explained you How to find datetime difference in milli seconds using ASP.NET using c# example , How to do Cross-Page Posting in Asp.Net and C# , How to use UpdateProgress control in Asp.Net and C Sharp , How to play YouTube videos in ASP.NET Web Application, How to develop a Simple Chat Application in C# Using SignalR
and now we are going to learn how to add scrollbar in asp.net checkboxlist.
So lets starts the coding.:-)
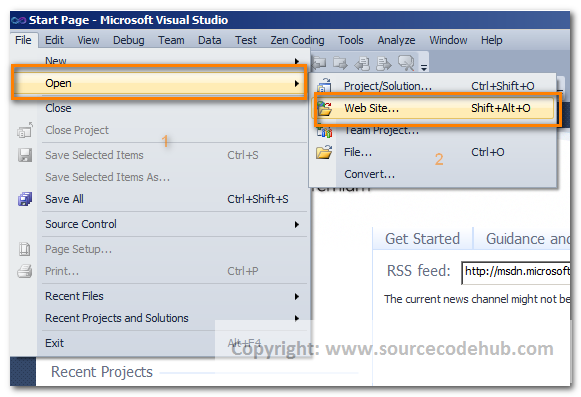
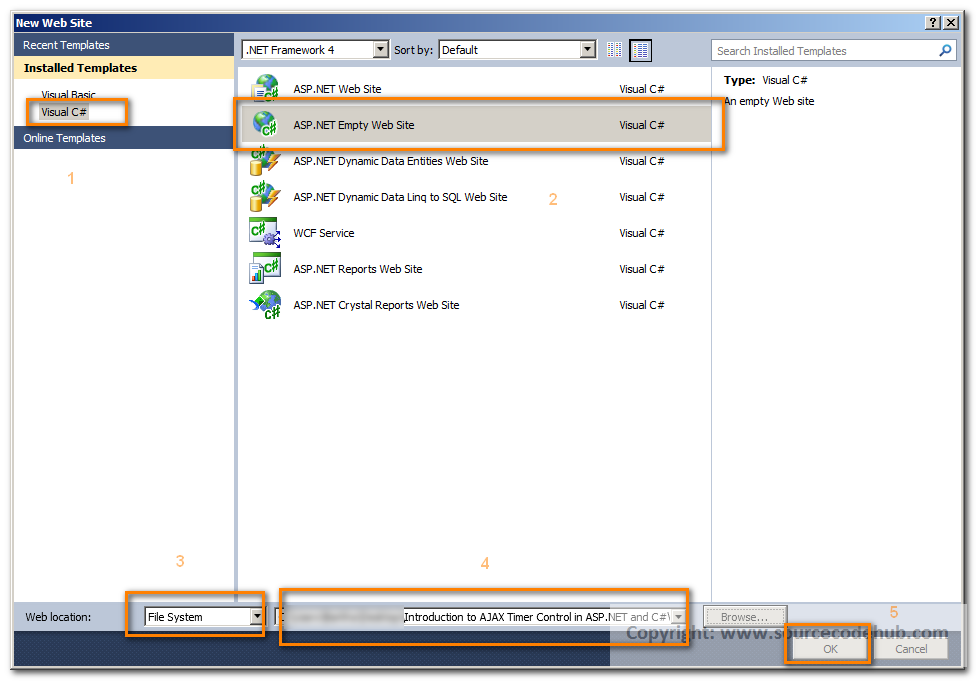
Step 1: First, we start by creating an Empty ASP.NET web site in Visual Studio .NET 2010.


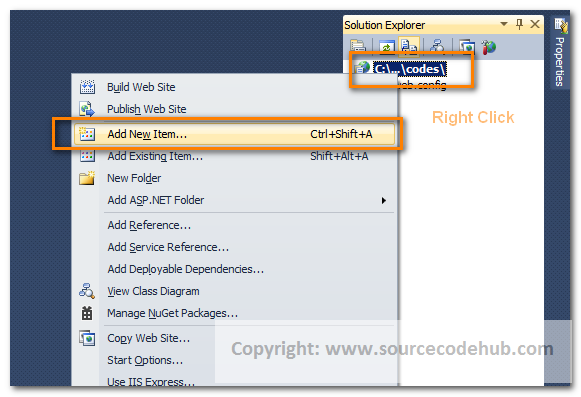
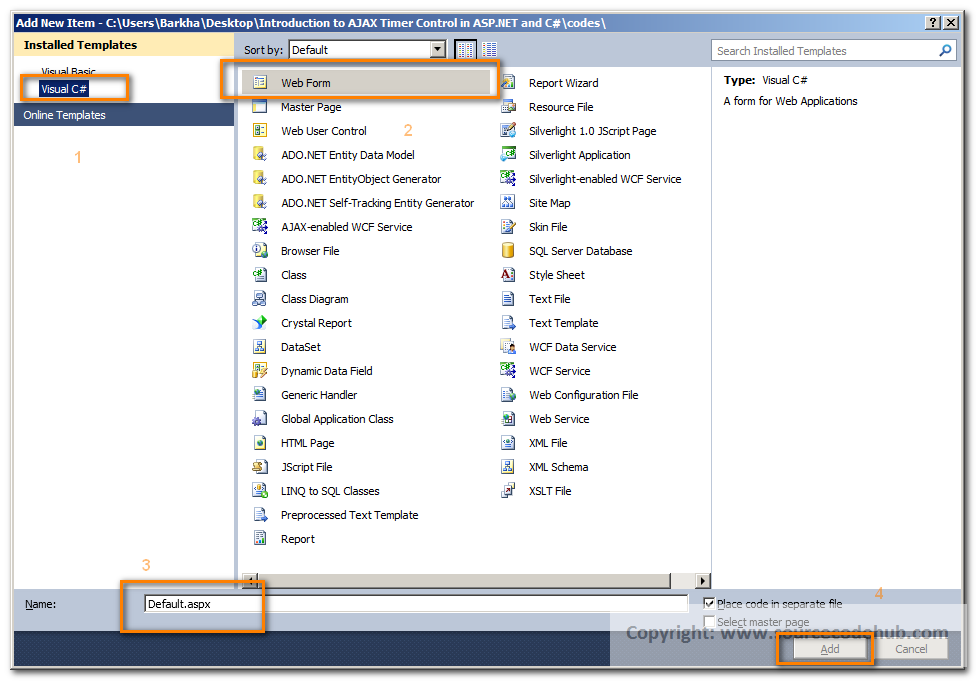
Step 2: Create an ASPX Page for Right Click on Solution Explorer > Add Items > Web > Webform and save it as "Default.aspx".When we first open our Default.aspx page


Step 2: Now write the below codes in asp.net design mode.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="aspnet_checkboxlist_scrollbar_source_code.WebForm1" %>
"http://www.w3.org/1999/xhtml">"server">
Step 3: Now write the below codes in code behind.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace aspnet_checkboxlist_scrollbar_source_code
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
string[] dotnet = {
"asp.net",
"c sharp",
"sql server",
"asp.net mvc",
"wcf",
"jQuery",
"wpf",
"ado.net"
};
CheckBoxList1.DataSource = dotnet;
CheckBoxList1.DataBind();
}
}
}
}
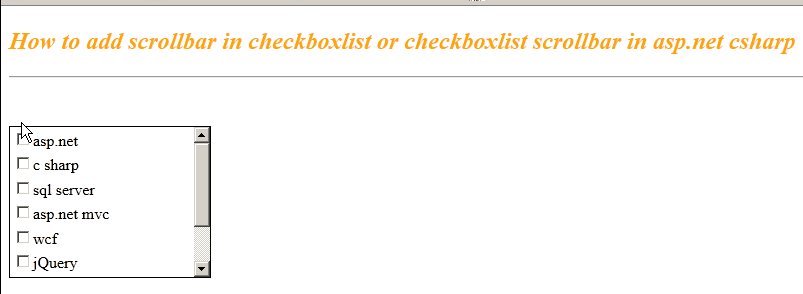
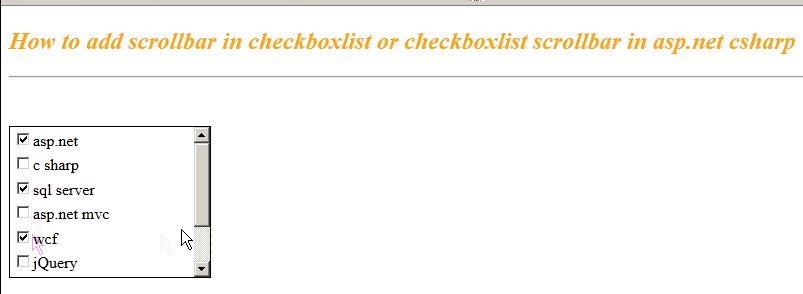
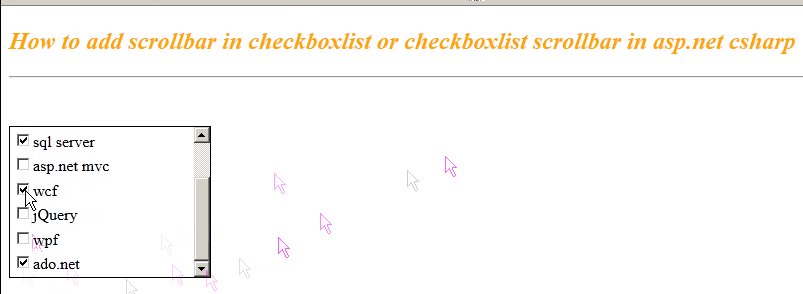
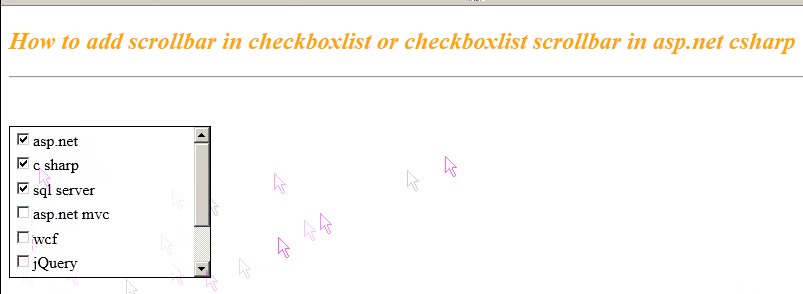
Step 4: Run the application by pressing F5.You will see the smiliar screenshot as below

Conclusion:
So, In this tutorial we have learned, How to add asp.net checkboxlist scrollbar in asp.net using c sharp
Download Source Codes