Category >
ASP.NET
|| Published on :
Monday, July 28, 2014 || Views:
17282
||
jQuery jQuery Code Examples jQuery Codes jQuery For Beginners jQuery Tips jQuery Tutorials
Introduction
Here Pawan Kumar has explained how to validate or check whether checkbox is checked or not in ASP.Net and jQuery.
Description
Lets start the example.
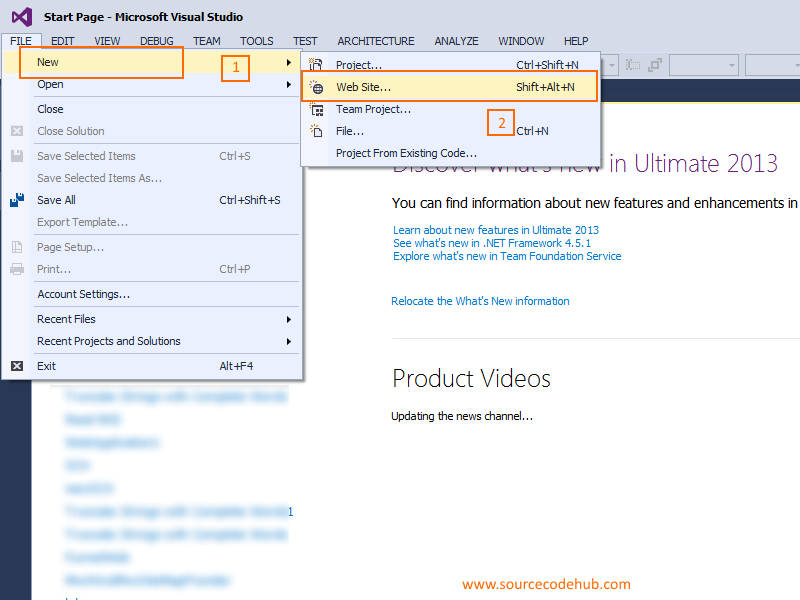
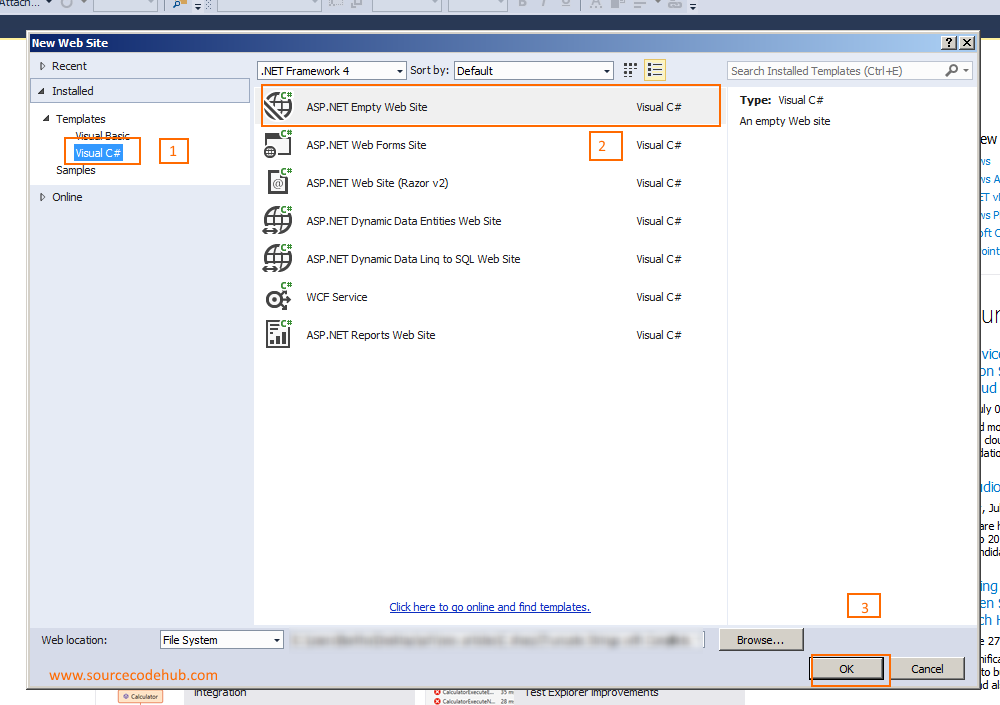
Step 1. Create a website in Visual Studio 2012 or any other Visual Studio edition


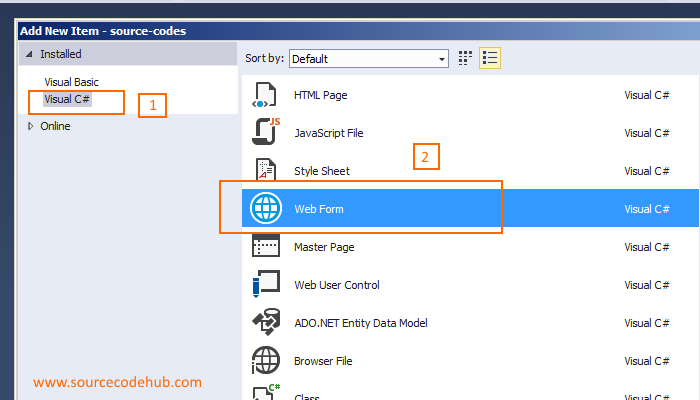
Step 2. Create a new aspx page

Step 3. Make the changes as below in the aspx page
1 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
2
3 <html xmlns="http://www.w3.org/1999/xhtml">
4 <head runat="server">
5 <title></title>
6
7 </head>
8 <body>
9 <form id="form1" runat="server">
10 <div>
11 <b>
12 <input type="checkbox" id="chkSelect" />
13 Check/Uncheck me </b>
14 <br />
15 <br />
16 <input type="button" id="btnStatus" value="Get Checkbox status" />
17 <br />
18 <br />
19 <p></p>
20 </div>
21 </form>
22 <script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
23 <script type="text/javascript">
24 $(document).ready(function () {
25 $('#btnStatus').click(function () {
26 var isChecked = $('#chkSelect').is(':checked');
27 alert(isChecked);
28 if (isChecked)
29 $('p').html('Checkbox is checked: <b>True</b>');
30 else
31 $('p').html('Checkbox is checked: <b>False</b>');
32 });
33 });
34 </script>
35 </body>
36 </html>
37
Step 4.Include the jQuery files from the Google CDN(Content Delivery Network)
1 <script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
and when the user click on the button the jQuery codes will find weather checkbox is checked ot not and return true or false.
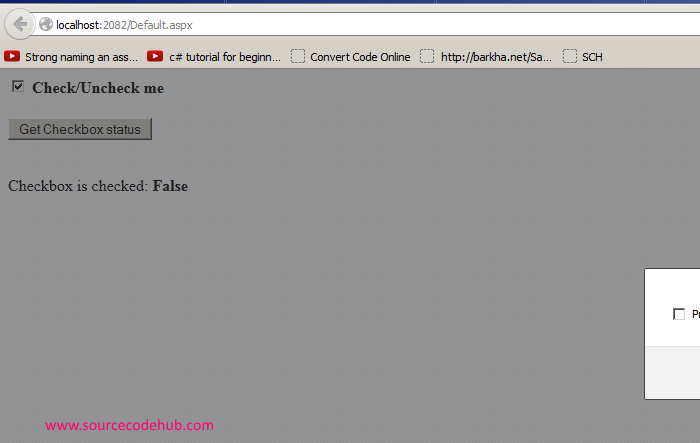
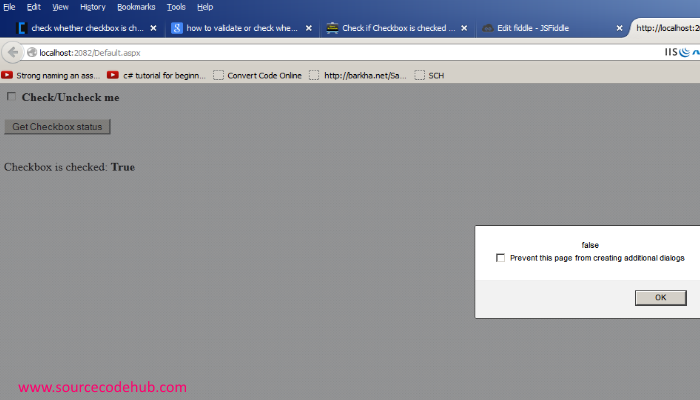
Output will be like below screenshots:-


So, In this tutorial we have learned how to validate or check whether checkbox is checked or not in ASP.Net and jQuery.
Download Source Codes