Category >
VBVB.NET
|| Published on :
Monday, August 11, 2014 || Views:
54218
||
signalr tutorial signalr example signalr demo signalr vs node js signalr nuget signalr tutorial c# signalr chat
Introduction:
Here Pawan Kumar will explain how to use ASP.NET SignalR to develop a Chat Application in ASP.NET. This ASP.NET Chat application will make use of Microsoft's ASP.NET webstack component i.e. SignalR. ASP.NET SignalR is a latest library for ASP.NET developers that makes it incredibly simple to add real-time web functionality to your applications. It's the ability to have your server-side code push content to the connected clients as it happens, in real-time.
SignalRis an Async Library which can be used to develop web applications and those applications provides some services which runs asynchronously. In other words. SignalRis a library which can be used to create Real Time applications. In common terms, we feel the term "Real Time" means something or some event that actually happens with us at a particular time. Well, then "Real Time" in terms of a web application would mean "An immediate response sent by the Server on the Client's request".
Description:
In previous post I explained Using jQuery How We Can Limit Number of Characters in Textarea or Textbox, How to use AJAX Timer Control in ASP.NET using C# with Example and Source Codes, How can we Insert, Update, Delete Records in ASP.NET Server Control ListView in ASP.NET with C#, How to Convert Numbers to Words String in ASP.NET using C#, Get todays Day Name SQL server, and many more articles.
Now I will explain How to develop simplest chat ASP.NET Application with ASP.NET SignalR.
So follow the steps to learn ASP.NET SignalR to develop a Chat Application
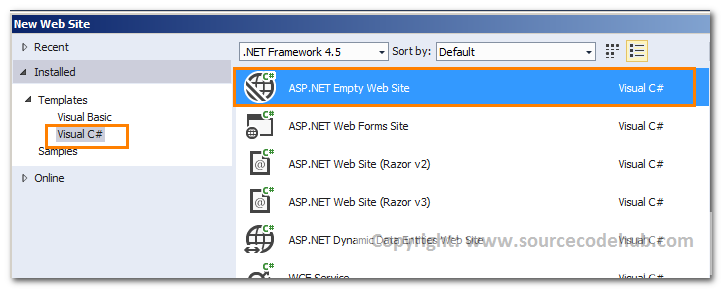
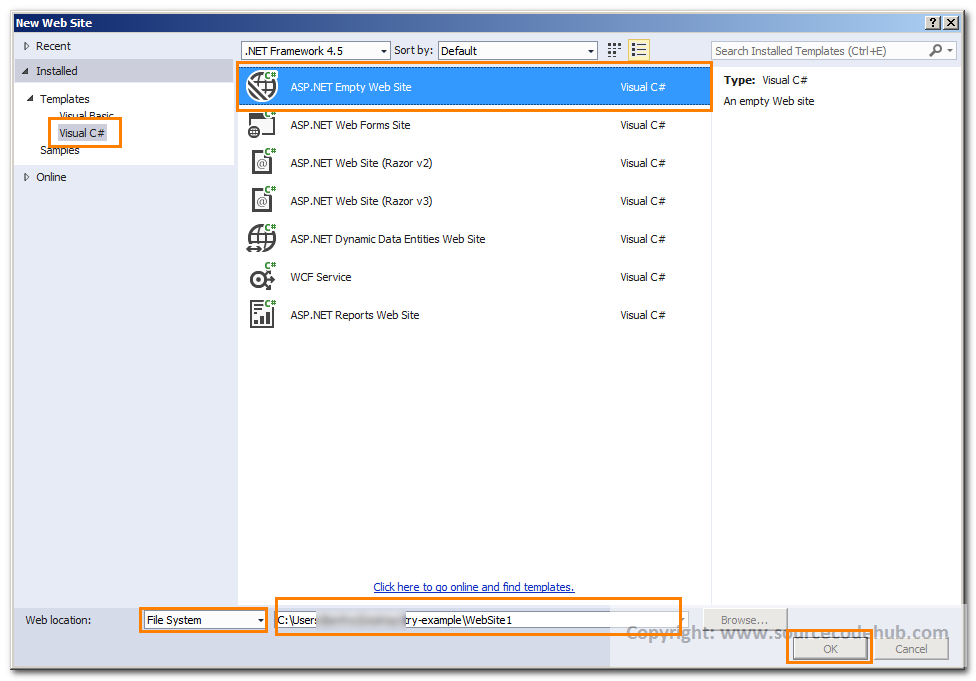
Step 1: First, We start by creating an Empty ASP.NETweb site in Visual Studio .NET 2013.



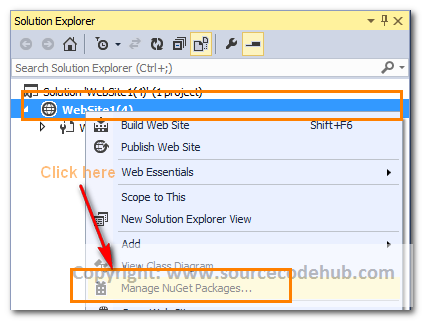
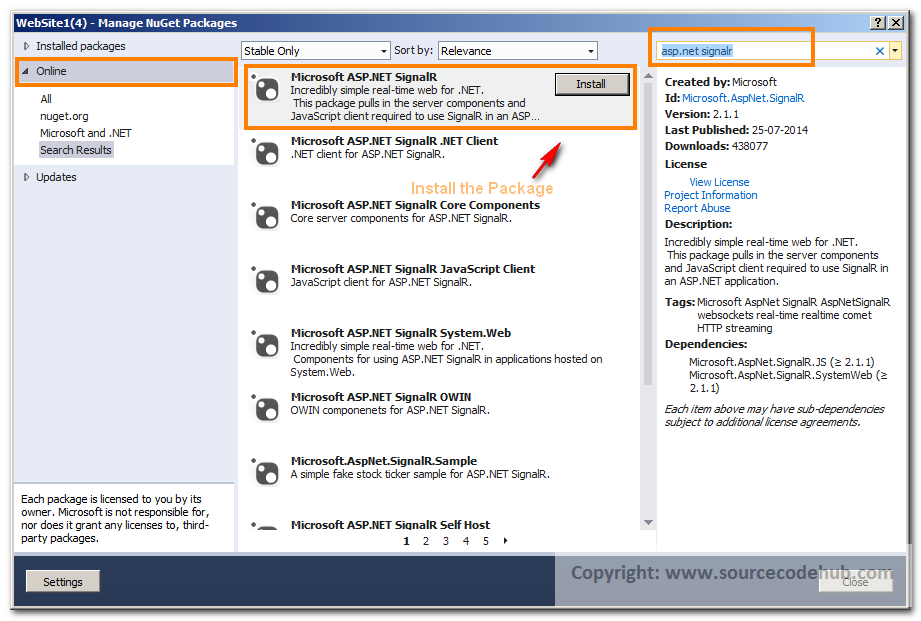
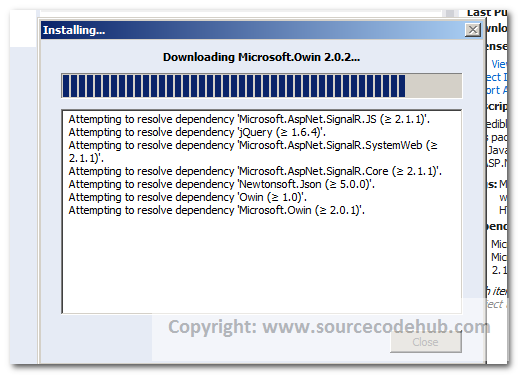
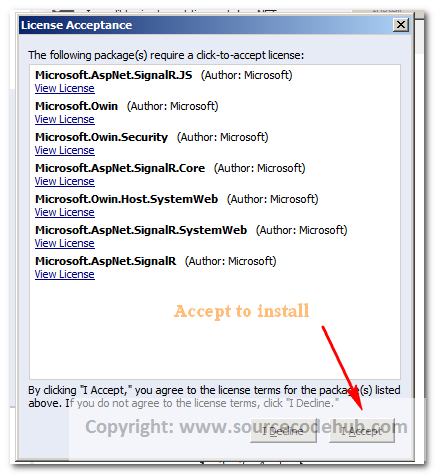
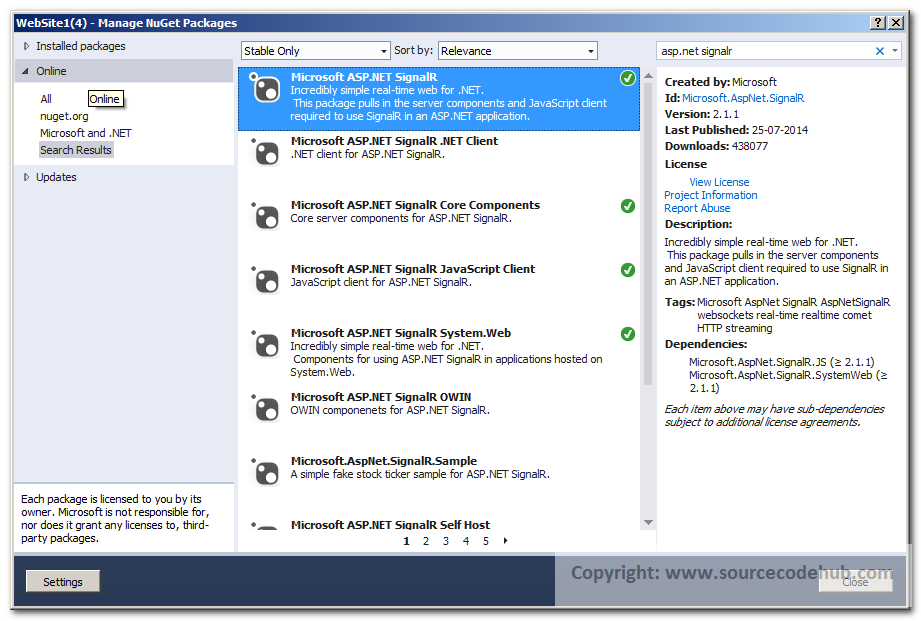
Step 2: After creating the Empty ASP.NET Web Application, We have to install the Nugget Package forASP.NET SignalR Library. This package will contain both Client Side and Server Side Libraries. Follow the below Scrrenshot Steps.




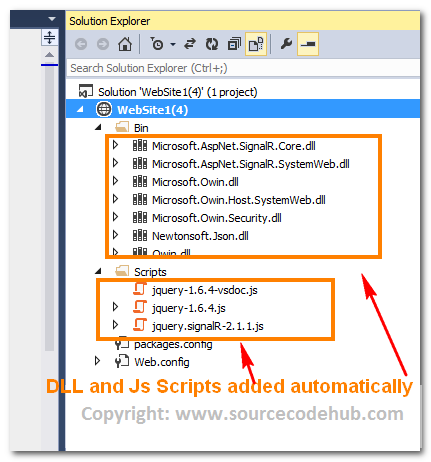
Step 4: Respective SignalR Dll's and JS Script will be automactically added to the solution as below in the screenshot.


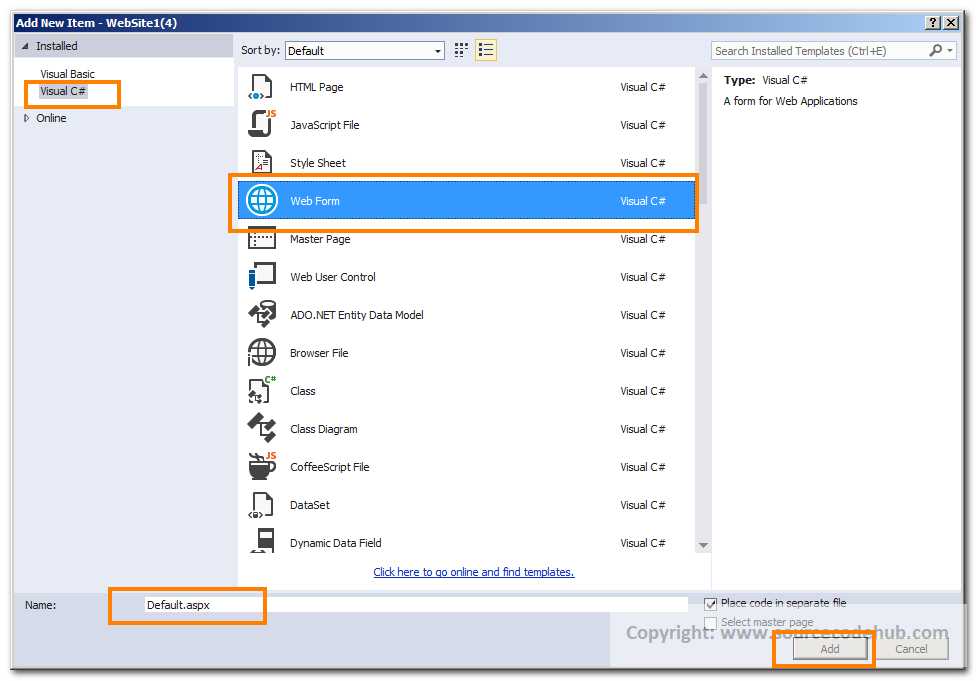
Step 5: Create an ASPX Page for Right Click on Solution Explorer > Add Items > Web > Webform and save it as "Default.aspx".When we first open our Default.aspx page

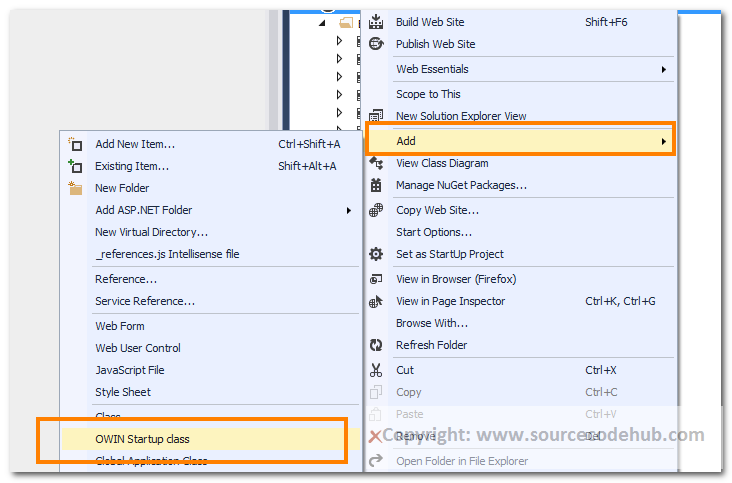
Step 6: After that Add the Owin Class to the solution and name that class as "Startup" and then save it.


Step 7: Add the following code as below to previously created Owin Class
using System;
using System.Threading.Tasks;
using Microsoft.Owin;
using Owin;
[assembly: OwinStartup(typeof(WebApplication1.Startup))]
namespace WebApplication1
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// For more information on how to configure your application, visit http://go.microsoft.com/fwlink/?LinkID=316888
app.MapSignalR();
}
}
}
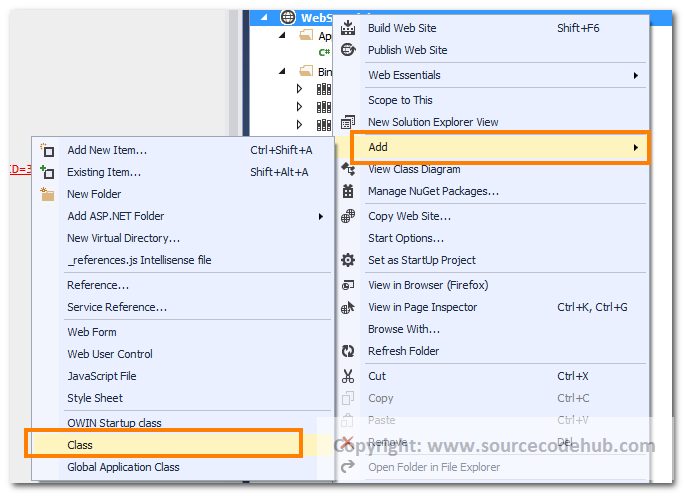
Step 8: Add a new Class name it "ChatHub.cs" and this will be Hub

Step 9: Write the codes like below
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Microsoft.AspNet.SignalR;
using Microsoft.AspNet.SignalR.Hubs;
namespace WebApplication1
{
[HubName("myChatHub")]
public class Chat : Hub
{
public void send(string message)
{
Clients.All.addMessage(message);
}
}
}
Step 10: Write the Below codes into "default.aspx"
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebApplication1.Default" %>
"http://www.w3.org/1999/xhtml">"server">
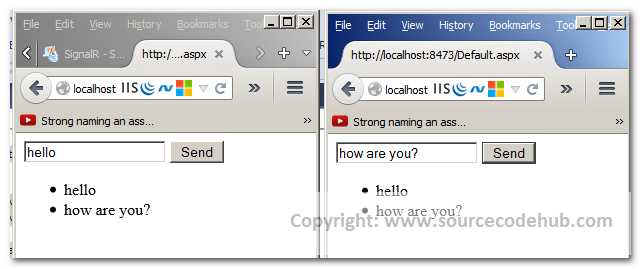
Step 11: For result, Open two different instance of the Mozilla Firefox and enter some message into the one textbox. You will be amazed, that when you pressed into first button, the message will also appear on the second instance of firefox. Result Screenshot are below

Related Resources:-
1.SignalR Offical Website
2 GItHub Website
3 SignalR wikipedia Page
Conclusion:
So, In this tutorial we have learned, How to develop a Simple Chat Application in C# Using SignalR in ASP.NET with detailed explanation.
Download Source Codes